1.typeof与instanceof:
typeof使用格式为typeof entity,输出内容为entity的类型,输出类型是字符串,只能是以下结果:
“number”、”boolean”、”string”、”function”、”object”、”undefined”
例子:if (typeof o === “object”) {}
instanceof使用格式为a instanceof A,判断变量是否是某个对象的实例,输出类型是布尔值。
例子:if (a instanceof A) {}
2.编码:
html编码
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
javascript编码
<script src="js/xxx.js" charset="UTF-8"></script>
3.Object.defineProperty:
语法:Object.defineProperty(obj, prop, descriptor)
参数:
| obj | 目标对象 |
| prop | 需要定义的属性或方法的名字 |
| descriptor | 目标属性所拥有的特性 |
descriptor可定义的特性:
| value | 属性的值 |
| writable | 如果为false,属性的值就不能被重写 |
| get | 一旦目标属性被访问就会调回此方法,并将此方法的运算结果返回用户 |
| set | 一旦目标属性被赋值,就会调回此方法 |
| configurable | 如果为false,则任何尝试删除目标属性或修改属性以下特性(writable,configurable, enumerable)的行为将被无效化 |
| enumerable | 是否能在for…in循环中遍历出来或在Object.keys中列举出来 |
4.Array.prototype.slice.call(arguments):
能将具有length属性的对象转成数组,除了IE下的节点集合(因为IE下的DOM对象是以com对象的形式实现的,js对象与com对象不能进行转换)
var a={length:2, 0:'first', 1:'second'};
Array.prototype.slice.call(a);// ['first', 'second']
var a={length:2};
Array.prototype.slice.call(a);// [undefined, undefined]
5.js进制转换:
1. parsetInt(number, 原进制).toString(新进制)
例如:parsetInt(17, 10).toString(16) 将十进制的17转换成十六进制
2.Number(‘0x’ + 十六进制数字) ==》十进制数字
例如:Number(‘0xdd’) ==》221
6.对数字内容数组进行排序:
var myArray = [-80,-13.888,-10,-9.6,-9.4,-1,2,2,3,5.823,7.999,20,0,22,55,312];
myArray.sort(function(a,b){return a-b});
7.判断是否为数组类型:
var is_array = function(value){
return value && //有值
typeof value === "object" && //typeof查出类型为object
typeof value.length === "number" && //length属性是number类型
typeof value.splice === "function" && //有splice方法
!(value.propertyIsEnumerable("length"))//length是一个不可枚举的属性
}
8.text-overflow:
语法:
|
1 |
text-overflow :clip | ellipsis |
取值:
clip :不显示省略标记(…),而是简单的裁切。
ellipsis :当对象内文本溢出时显示省略标记(…)
说明:
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出。对应的脚本特性为textOverflow。
text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。要实现溢出时产生省略号的效果还须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
引申:
该属性可以用来隐藏过长的文本。大多数情况下,使用者希望鼠标移动到文本上时,可以显示出完整的文本。
title属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本。
<element title="value"></element>
9.判断浏览器是否到底部:
$(this)[0].scrollTop + div.height() >= $(this)[0].scrollHeight
10.javascript中json数组对象与字符串的相互装换:
(1) var str = jsonarr.join(arg); arg是转化为字符串后数组间元素的分隔符,不填默认为“,”。
(2) var str = jsonobj.toJSONString(); var str = JSON.stringify(jsonobj)。
(3) var jsonobj = eval(‘(‘ + str + ‘)’); var jsonobj = str.parseJSON(); var jsonobj = JSON.parse(str)。
11.angularjs如何捕获$http的超时异常:
可以通过拦截器解决:
12.AngularJS与jQuery:
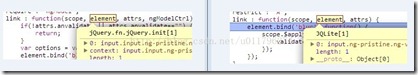
问题:link方法中传入的element的类型不同。
原因:AngularJS实现了一个jQuery的子集jQLite。它的基本操作和jQuery非常相似,然而,它并不是完整的jQuery。如果你需要使用完整的jQuery实现,你需要在AngularJS被载入之前加载jQuery。只有这样,AngularJS才会跳过jQLite而使用jQuery。否则二者都会被载入进去,AngularJS使用jQLite,其他部分使用jQuery。
解决:在AngularJS之前载入jQuery。
13.ngOptions:
14.js实现string的replaceAll方法:
var str = “aabbaa”;
1.str.replace(/aa/g, ““cc”);
2.str.replace(new RegExp(“aa”, “gm”), “cc”);